Kategória archívum : blog
Kellemes Húsvéti Ünnepeket!
A Föld napja 2011
Remélem, hogy nem felejtette el senki sem, hogy ma van a Föld napja.
Vodafone VitaMAX MobilWeb beállítása Androidon
Megrendeltem a MobilWeb Hobbi internet csomagot, meg is kaptam az sms-t, hogy aktiválták, de valamiért nem működött. Nem volt egyszerű megtalálni a megfelelő beállításokat, így leírom, hátha valakinek hasznos lesz.
A telefon szépen felismeri, hogy Vodafone sim van benne, így be is állítja a megfelelő APN-t. A probléma azzal van, hogy a Vodafone külön kezeli a feltöltőkártyás és az előfizetéses netet. Természetesen a telefon csak az előfizetésest ismeri, ami nem működik VitaMAX kártyával. Tehát annyi az egész, hogy be kell állítani a VitaMAX APN-t, és működni fog a mobilnet. (Nem tudom, hogy a szolgáltatói készülékekben be van-e állítva alapból, de a gyárilag függetlenben nincs.)
Beállítások
A következő helyen tudod elvégezni a beállításokat:
Settings->Wireless & Networks->Mobile networks->Access point names
Vagy a meglévőt szerkeszted vagy felveszel egy új APN-t, de mindenféleképpen az alábbi beállítások kellenek:
Name: Vodafone HU
APN: vitamax.internet.vodafone.net
Proxy: <not set>
Port: <not set>
Username: <not set>
Password: <not set>
Server: <not set>
MMSC: <not set>
MMS proxy: <not set>
MMS port: <not set>
MCC: 216
MNC: 70
Authentication type: None
APN type: default
Motorola Defy
Eljött az idő, hogy a majdnem 4 éves Sony Ericsson k800i-t lecseréljem a kornak megfelelő újabb, okosabb telefonra. Kicsit hosszúra sikeredett nálam ez a telefonválasztás (pár hónap), de így pár nap használat után elmondhatom, hogy jól döntöttem.
Alaposan körbejárva a témát, sok-sok teszt, hozzászólás és összehasonlítás elolvasása után, először a HTC Desire volt az instant get lista elején, de az ára nem egészen a pénztárcámhoz volt szabva, így vártam arra, hogy egy kicsit olcsóbb legyen. Közben megnéztem pár alacsonyabb árkategóriába tartozó HTC modellt is, de mindegyiknél hiányoltam valamit. A többi gyártó telefonjait is nézegettem, de egyik se volt megfelelő, mert ezeknél is mindig hiányoltam pár dolgot.
Majd egyszer csak rátaláltam a Mobilaréna Milestone tesztjére, aminek következményeként a Desire lekerült a listáról és a Milestone került fel a helyére. Ez nem volt így sokáig, mert közben rátaláltam a Defy tesztre, majd a Milestone 2 tesztre. Végül ez a kettő telefon maradt versenyben, a győztest pedig már a címben leírtam.
Tulajdonképpen azért lett a Defy, mert egy kicsit megnyugtató, hogy többet kibír, mint a többi telefon, mellékesen jól is néz ki, és belsőleg is rendben van. Első Androidos telefonnak tökéletes.
A vásárlástól csak a Motorola hozzáállása tartott vissza egy kicsit, mert nem viszi túlzásba a telefonok támogatását, de ez most engem nem érdekel túlságosan, mivel szinte pontosan úgy működik a telefon, ahogy szeretném, és ez a lényeg.
Persze van egy-két dolog, amit tudhatna, de az elmúlt hónapokban rájöttem, hogy egyelőre nincs olyan telefon, ami tökéletes lenne számomra, így fölösleges várnom.
Szóval, valahogy így jutottam el a Defy vásárlásáig. Majd írok még részletesebben a telefonról, és a későbbiekben lesz még pár Androiddal kapcsolatos poszt is.
Chrome, Firefox: Könyvjelzők megnyitása új fülön
Az alábbi beállítással azt lehet elérni, hogy a kiválasztott könyvjelző nem az aktuális oldal helyett fog betöltődni, hanem egy külön fülön. Vagy ha úgy tetszik, akkor nem kell új fület kérni a könyvjelző megnyitásához.
Chrome
- Kattints jobb gombbal a könyvjelzőre, majd válaszd ki a Szerkesztést!
- Most jön a trükk: Az Url-cím sorába illeszd be az alábbi kódot úgy, hogy az url helyére kerül az eredeti cím, figyelve arra, hogy a http:// is előtte legyen:
javascript:window.open('url');
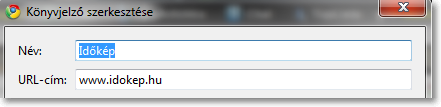
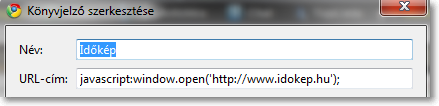
A lenti két kép az időkép könyvjelző beállítását mutatja:
Eredeti:
Így már az időkép új fülön fog megjelenni:
Egyelőre csak a Könyvjelzősávon lévő oldalakhoz állítottam be. Egy hátránya van, hogy az oldalak favicon-ja megváltozik:
![]() ->
-> ![]()
Akit ez zavar, az használjon Firefox-ot, mert ott nem változik a favicon.
Firefox
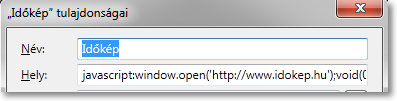
- Kattints jobb gombbal a könyvjelzőre, majd válaszd ki a Tulajdonságokat!
- A Hely sorba az előzőhöz hasonlóan az alábbi kódot illeszd be, itt is ügyelj a http:// meglétére:
javascript:window.open('url');void(0);
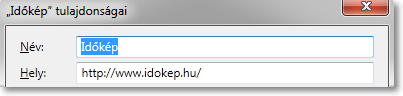
Az előző, időképes példa Firefoxban:
Eredeti:
Forrás: Lifehacker
Core i processzor és az ATi driver frissítés problémája
Vesz az ember egy notebookot, amiben egy Core i3 proci van és egy ATi videokártya arra az esetre, ha véletlenül valami erőforrás igényesebb programot szeretne futtatni, akkor menjen hiba nélkül.
A Core processzorok egyik újdonsága, hogy tartalmaznak egy grafikus chippet is, ami egy alap Intel vidókártya. Elvileg a gép automatikusan vált a két grafikus vezérlő között, attól függően, hogy milyen alkalmazás fut. Ezzel nem is lenne gond, ha normálisan lehetne frissíteni az ATi kártya driverét.
A problémám ott kezdődött, amikor a legfrissebb drivert szerettem volna letölteni az ATi Mobility Radeon HD 5470 videókártyához. Felmentem az AMD oldalára, majd megadtam a kártya típusát, és letöltöttem a kiadott drivert. Elkezdtem telepíteni, de nem sikerült. Próbáltam még párszor, de nem ment.
Kicsit olvasgatva a driverhez tartozó leírást, a következő szövegre lettem figyelmes:
„NOTE!The following notebooks are not compatible with this release:
- Any notebook launched after this driver release
- Switchable Graphics enabled notebooks using Intel® chipsets.
- Toshiba® notebooks (please contact the notebook OEM for driver support for these notebooks)
- Sony® VAIO® notebooks (please contact the notebook OEM for driver support for these notebooks)
- Panasonic® notebooks (please contact the notebook OEM for driver support for these notebooks)”
A második pontban van a lényeg, vagyis ez a driver nem működik a gépemen a processzorba épített vezérlő miatt.
Friss driverre pedig szükség van, ezért felnéztem a notebook gyártójának oldalára, majd ott megkerestem a géphez tartozó drivereket. Sajnos a legfrissebb videókártya driver az volt, amit a géphez kaptam, így innen nem tudtam frissebbet letölteni.
Az az ötletem támadt, hogy keresek egy újabb gépet a gyártótól, és megnézem a hozzá tartozó meghajtó-programokat. Bejött a tippem, így találtam frissebb drivert a géphez, de ez hosszú távon nem megoldás.
Ez volt pár hónapja, de most ismét újratelepítettem a gépet, és ismét szétnéztem driver témában. A notebook gyártójának oldalán nem találtam frissebb meghajtót, de egy kis keresés után rátaláltam erre a fórumra, ahova linkelve van egy működőképes, frissebb eredeti ATi Catalyst. Le van írva az is, hogy a meglévőt hogyan lehet letörölni, de ez nálam nem működött, így ezzel nem foglalkoznék, de újratelepítés után hiba nélkül sikerült feltelepíteni a linkelt meghajtót (ATi Catalyst Mobility 10.12 For Win7/Vista 64 bit). Ez még nem minden, mivel ennek köszönhetően az AMD oldaláról letöltött frissebb drivert (11.3) is sikerült telepítenem. Hozzátartozik a dologhoz az is, hogy a Windows-élményindex a régi, notebook gyártói driverrel 3,3 pontot adott, az újjal pedig 5.0-t.
Tehát, ha mindig a legfrissebb Catalyst verziót szeretnéd használni, és nem akarsz várni a notebook gyártódra, akkor először erről a linkről töltsd le a megfelelő verziót, és újratelepítés után ezt telepítsd fel. A későbbiekben pedig már az AMD oldaláról letöltött új verziókat is fel tudod telepíteni.
Természetesen mindenki csak saját felelősségre használja így a gépét!
Google Chrome Instant
Elvileg már a Chrome 8-as verziójától elérhető a Chrome Instant, de csak most kapcsoltam be, mivel alapértelmezetten nincs bekapcsolva, és eddig valahogy elkerülte a figyelmemet ez a funkció.
A Chrome Instant arra szolgál, hogy amikor elkezdünk begépelni a címsávba egy webcímet vagy egy keresőkifejezést, akkor a böngésző már a gépelés alatt megpróbálja kitalálni, hogy melyik oldalt szeretnénk megnézni, és már rögtön elkezdi betölteni az ajánlott oldalt. Ha nem talál az előzmények vagy a könyvjelzők között olyan oldalt, ami megfelelne a gépelt szónak, akkor automatikusan a beírt kifejezés Google találati oldalát tölti be. (Persze csak akkor, ha a Google az alapértelmezett kereső.)
Bekapcsolás
- A jobb felső sarokban lévő beállítások ikonra (
 ) kattintva válaszd ki a Beállításokat vagy másold a címsávba a következő hivatkozást:
) kattintva válaszd ki a Beállításokat vagy másold a címsávba a következő hivatkozást:
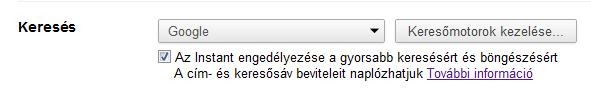
chrome://settings/browser - A keresésnél pipáld ki az „Az Instant engedélyezése…” előtt lévő jelölőnégyzetet!
Tapasztalatok röviden
Gyors!
Tapasztalatok bővebben
Nagyon gyors! Érdemes kipróbálni!
A Föld órája 2011
A Föld órája a Wikipédia szerint:
„A Föld órája egy, a WWF által életre hívott, minden év márciusának utolsó szombatján megrendezésre kerülő nemzetközi esemény, melyben arra kérik a háztartásokat és a vállalkozásokat, hogy kapcsolják le és ki a nem létfontosságú lámpáikat és elektromos berendezéseiket egy órára, hogy ezzel is felhívják a figyelmet a klímaváltozás elleni cselekvés szükségességére. A kezdeményezés 2007-ben indult Ausztráliából, és 2008-ban vált nemzetközivé.”
Több információ: foldoraja.hu
Drupal: alagna sminkhez váltakozó fejléc
Az az igény merült fel a cegledirugby.com oldalnál, hogy váltakozó fejléc legyen, mivel több kép is készült erre a célra. Az oldal az alagna sminket használja, amely alapértelmezetten nem tud ilyet. Mivel az alagna tulajdonképpen a marinelli smink egyik alsminkje, amelynél meg van oldva ez a funkció, így csak annyi a dolgunk, hogy ezt a megoldást átültessük az alsminkre.
Először az /alagna/img/ mappában hozz létre egy banners mappát. Ebbe a mappába másold azokat a képeket, amelyek majd cserélődnek a fejlécben. A .gif, .jpg, .jpeg és a .png kiterjesztésű fájlok vannak támogatva.
Másold ebbe a mappába (/alagna/img/banners/) a /marinelli/img/banners/ mappából a rotate.php fájlt. Ez a fájl felelős a fejlécek véletlenszerű cserélgetéséért.
Utolsó lépésként nyisd meg egy szerkesztőben az alagna mappában lévő graphics.css fájlt, majd a 20. sorban lévő
#header {background: #000033 url(img/sfondo.jpg) no-repeat 0px 0px; /*fixed background */}
sort változtasd meg erre:
#header {background: #000033 url(img/banners/rotate.php) no-repeat 0px 0px; }
Ha mindent jól csináltál, akkor az oldal frissítésekor véletlenszerűen fog betöltődni egy kép a banners mappából.
Nem próbáltam, illetve nem vagyok annyira elmélyedve a témában, de szerintem a rotate.php más sminkeknél is működhet, csak a megfelelő css fájlban kell hivatkozni rá, és abban a mappában kell lennie, amiben a betöltendő képek is vannak. Persze, a rotate.php fájl módosításával elérhető, hogy külön mappában legyenek a képek, ha valakit ez zavarna.